Description
In this course, you will learn:
- The basics, starting with creating a new project and using the interface and basic toolset in Animate.
- How to import existing assets and create your own using the text, drawing, and image editing tools in Animate.
- How to convert your assets into reusable symbols that can be stored in the project library.
- How to manage the timeline, animate shapes and symbols with tweens and the Motion Editor, code interactive elements such as buttons, and finally publish your final project.
Syllabus:
- Introduction
- Animating media with Adobe Animate
- Using the exercise files
1. Getting Started with Animate
- Choosing a document type
- Modifying document settings
- Saving your Animate document
- Managing Animate preferences
- Working with assets
- Managing Timeline layers
- Extending the Timeline with frames
- Using keyframes
- Previewing your animation
- Sharing your animation
2. Animating Original Content
- Creating a document for animation
- Drawing with shapes
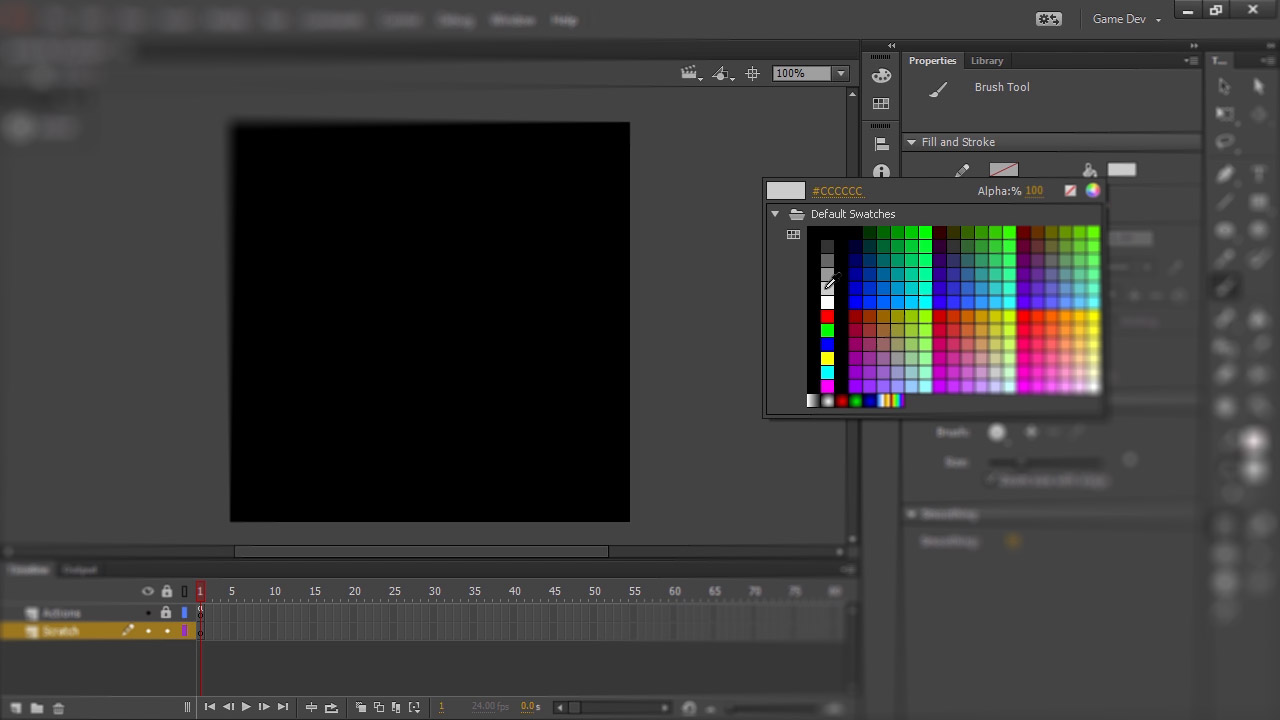
- Managing color
- Drawing with the Pen tool
- Manipulating paths
- Drawing with the Fluid brush
- Drawing with vector art brushes
- Frame-by-frame animation
- Animating with shape tweens
- Using onion skinning
- Masking your content
3. Additional Animation Concepts
- Generating static text
- Animating with classic tweens
- Designing nested animation
- Controlling graphic symbols
- Using movie clip symbols
- Animating with motion tweens
- Animating with the camera
4. Building Interactive Animations
- Converting your document
- Importing external images
- Creating button symbols
- Using sound in the Timeline
- Providing instance names
- Making it interactive
- Publishing your animation