Description
In this course, you will learn :
- Create a App with Flutter UI Widget
- Using GetX State Management
- Using GetX Navigation Management
- Step by step to build UI Widget
Syllabus :
1. Coding Started
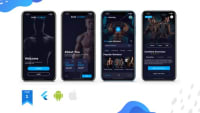
- Fitness App (#1) - Welcome Screen
- Fitness App (#2) - About Screen
- Fitness App (#3) - Login Screen
- Fitness App (#4) - Forgot Password Screen
- Fitness App (#5) - Register Screen