Description
In this course, you will :
- Learn how to create your first Django web application.
- Learn how to make a simple page that displays a short text message.
- Learn how to make an HTML page with a Django template.
- You will discuss how to create a database model so that we can store and retrieve our data, as well as how to display that data on our pages.
- Investigate how to add CSS styling to your site and how to use forms to allow a user to interact with our site.
- After completing the course, you will have a good understanding of all the essential parts of Django and how they interact with one another, allowing you to go on and build your own Django websites.
Syllabus :
1. Creating a Simple Web Page
- Creating a Django App
- Adding a Page
- When It Doesn't Work
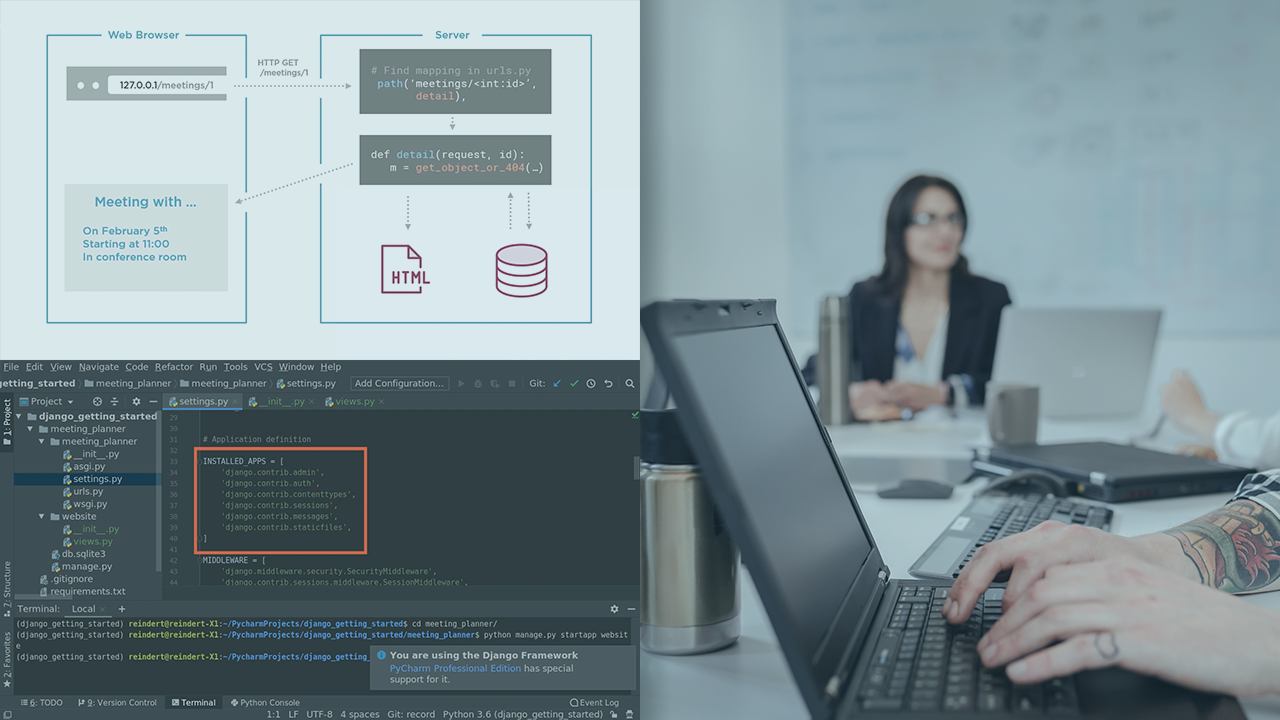
- Django and the Flow of Control
- Adding an About Page
2. Setting up a Data Model
- Introducing Models and Migrations
- Running Initial Migrations
- Creating a Model Class
- Creating and Running Migrations
- The Admin Interface
- Review
- Bringing It All Together
3. Combining Model, View, and Template
- Introducing Templates and the MTV Pattern
- A Template for the Welcome Page
- Template Variables and Dynamic Content
- Review: Templates
- Completing the MTV Pattern
- Taking a Parameter from the URL
- Returning a 404 Error
4. Urls and Link Building
- Project Structure Overview
- A Template with a For Loop
- Link Building
- Listing All Rooms: An Exercise
- Best Practice for Urls and Apps
5. Templates, Styling, and Static Content
- Adding Styling with CSS
- Adding an Image
- Template Inheritance
6. Adding User Interaction with ModelForms
- A Template with a ModelForm
- Submitting the Form
- Understanding the Program Flow for Processing a Form
- Processing User Input
- A Note About Validation and Security
- Customizing Form Fields and Validation