50,000+ Free Udemy Courses to Start Today
View CoursesHi QuickLearners!
Web development is the most common and consistently high requirement skill-set in the industry. Not surprisingly Web Development can be very confusing to beginners entering into the programming world. One reason behind this is because web development is not just one programming language or coding skill you can learn. It's a cocktail of skills across a group of different technologies that help you become a professional web developer.

Overview
So coming straight to the point what are those group of technologies. The most basic combination is that of these languages:
- HTML, HTML 5 [Latest]
- CSS 3
- Javascript, Jquery framework
For the intermediate level, needed for professional development, you would need to add skills such as Php and other modern JS frameworks such as Angular, Node JS, or REACT among others. If you want to go a step higher, you would need to be aware of backend frameworks such as Spring with Java, or Django for Python among others with some working knowledge of SQL. When you move into intermediate to advance levels, you primarily evolve to become a 'full stack' web developer!
Job Opportunities
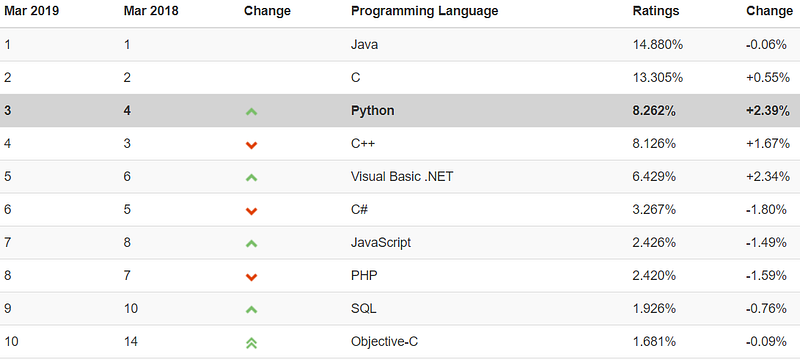
The world is ever increasingly getting connected, and solving problems with web technologies and digital applications. All of this requires web development and the demand for web developers has only been increasing. A quick look at the TIOBE index below will show you robust demand for Javascript, PHP, Python skills. HTML and CSS don't typically get classified as programming and is a markup language for building the core of webpages. They are so widely used that knowing them is almost taken for granted for someone claiming to be a web developer.
Now without any further delay, let's dive into the Learning Path into being a Web- Developer.

Basic Topics to get started in Web Development [Day 1 - 5]
- HTML basic page structure tags.
- HTML fundamentals- Para, Image, links, text formatting tags
- HTML tables, forms, Iframes
- CSS basics, inline CSS, text styling, margins, padding
- CSS, floating, classes, spans
- Basic 3 - 5 HTML pages project
For beginners, you can check out one the below HTML and CSS courses listed on our platform QuickCode.
The starting place for all the other HTML courses out there!www.quickcode.co
Beginners Topics to focus on Web Development [Day 6 - 15]
- Javascript, accessing elements
- Responding to Clicks
- Changing Website content
- Manipulating styles with Javascript
- Variables and Arrays in Javascript
- Conditional Statements in Javascript- If, While
- Functions in Javascript
For intermediate, you can check out one of the top-rated Javascript courses below.
Dont just be a good programmer, become a great one, because that is what matters.www.quickcode.co
Advance your Web Development Skills By Learning Javascript from JavaScript Expertwww.quickcode.co
Intermediate Topics to focus on Web Development [Day 16 - 25]
For intermediate, you would need to cover “Jquery” as a new basic minimum framework of Javascript and develop some project using all the previous skills, combining HTML, CSS and Javascript.
- Overview of Javascript and Jquery
- Jquery Animation effects
- Jquery element Selectors
- Jquery Dom manipulations
- Jquery mouse and keyboards Event handling
- Jquery Forms event handling
- Ajax with Jquery
Below are some tutorials that can help you pick Jquery from beginner to advanced. Feel free to check other available courses on Jquery here.
Learn the world''s most popular programming languages, javascript and jquery online by building projects.www.eduonix.com
This course will teach you how to use jQuery to simplify common tasks in JavaScript,allowing the you to quickly add…www.quickcode.co
Advanced Topics to focus in Web Development [Day 25- 35]
At this stage, we would recommend reading a bit about popular scripting languages such as PHP, Python or the other powerful Javascript frameworks such as Angular JS, Node JS, React and VUE Js among others. You would need to pick and develop one of these languages with a special professional focus. This is what would get you a premium salary in the web development market with the leading organizations. Here are few tutorials on each of the languages, though you can always refer to QuickCode Chrome extension for more courses better suited to your needs in web development.
REACT JS Web Development:
Bootcamp on the React.js essentials. Gain a strong foundation of the core concepts, and build exciting and useful apps!www.quickcode.co
Angular JS Web Development:
Learn the fundamentals of implementing Angular in your web applications.www.quickcode.co
Node JS Web Development
Learn nodejs with V8, Express, core JavaScript concepts, and more. - Free Coursewww.quickcode.co
PHP for Web Development
In this Php programming tutorial you will learn how to use php for web development from scratch. Enroll and Master this…www.quickcode.co
Python- Django for Web Development
Build a web app with Django // The #1 Web Development Framework for Pythonwww.quickcode.co
Complementary Skills To Brush Up for a Job
Interestingly, web development is already a cocktail of skills to get a job in the industry. So by the time you are finished with the learning path, you would already have the mix of skills to get a job in web development industry. But if you have the interest and energy remaining to continue learning onwards (or whenever you're ready next), these are the skills you can try developing.
- SQL from beginners to advanced
- Statistics, D3.js if you want to venture into Data Visualization
- Game development with JS
- Mobile Application development.
If you need to look for courses for any of the above specializtions, you can search for one of the free courses on our same platform here.
Popular Job Roles To Target with Java
These are some of the job roles you can target with Web Development va as your skill:
- Web Application Developer
- UI/UX developer
- Front-End Engineer
- Web Designer
- Full Stack Developer
- Interaction designer
Conclusion
This article is third in our new series of 'Learning Paths', to help students learn a new language in a planned manner. It's an initiative we are taking based on the pain points we uncovered after talking to some of our users. We figured it would help students to have some example courses to look for whenever interested in a topic of their choice. Also as a next step what other complementary skills they might need when targeting a particular job role in mind.
However, there's always a scope to do better. So it is awesome if you would like to share any ideas to help us plan our next article better. Be it the next 'Learning Path' in the same series, or some other area where we can help better. Quickcode will always be welcoming of your ideas, appreciation, and feedback of any kind.