Description
In this course, you will learn:
- You'll begin by installing Adobe XD on both your phone and computer, then learning how to use the software's interface and arrange your workspace.
- Then, to construct the primary screens of your app, concentrate on building an interface and learning the ins and outs of responsive design concepts.
- Learn how to construct components, basic interactive prototypes, and how to present your concepts with Adobe XD.
- You'll finish this course by incorporating everything you've learnt into the designs you made in the prior one.
- Finally, learn how to use plugins, extensions, and UI kits to boost your design productivity.
Syllabus:
-
Course 1 - Getting Started and Exploring Adobe XD
-
Course Welcome
-
Available Plans and Installing Adobe XD
-
Interface of Adobe XD and Workspace Basics
-
Creating Artboards
-
Saving Your Work
-
Basic Design Functions
-
Practical Phase
-
-
Course 2 - Designing Interfaces
-
Course Welcome
-
Responsive Resize and Content Aware Layout
-
Repeat Grid
-
Components
-
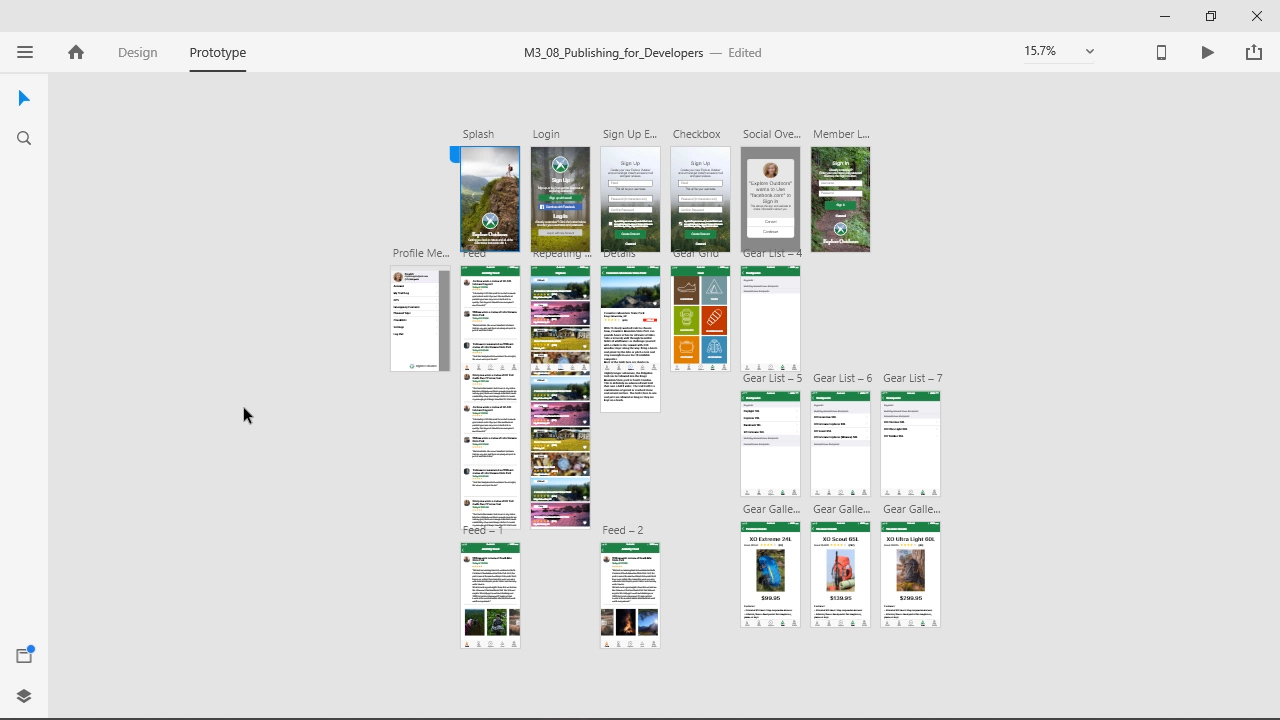
Basic Prototype Interactions
-
Importing Assets from Other Applications
-
Viewing Designs on Adobe XD Mobile App
-
Practical phase
-
-
Course 3 - Advanced Prototyping
-
Course Welcome
-
Auto-animate
-
Drag Gesture, Overlays, and Other Animated Transitions
-
Voice Prototyping
-
Keys and Gamepad
-
Component States
-
Practical Phase
-
-
Course 4 - Sharing and Collaboration in Adobe XD
-
Course Welcome
-
Share Mode and Share Links
-
Linked Assets and CC Libraries
-
Coediting (Beta) and Version History
-
Export Assets
-
Recording Your Prototype
-
Practical Phase
-
-
Course 5 - Optimizing Your Workflow
-
Course Welcome
-
Plugins
-
Extensions
-
UI Kits
-
Practical Phase
-