Description
In this course, you will learn:-
- Create an 8-app portfolio that includes Instagram, Tumblr, ESPN/Hacker News, Evernote (Document Storage)
- TaskRabbit/CraigsList, iMDB, Todolist, Project Manager, and other apps
- 8 times from concept to implementation (wireframe to real application)
- Build adaptable Rails Web Apps quickly and easily without having to pay expensive developers ($2K+ each project)
- Get paid to learn new skills by working on freelance development projects
- Learn how to use Rails, the most popular web framework, to create beautiful, dynamic, and extensible online apps
- After 30 days of consistent work, you should be at a comfortable intermediate to low-advanced level
- Troubleshoot a wide range of common issues
- Users, Forms, Image Uploading/Rendering, Voting, Syntax, Styling, and other features can be added
- The MVC is well-understood (model, view, controller)
- Plug-ins for jQuery (like Masonry jQuery and raty.js)
- As a cleaner alternative to.erb, use the HAML syntax to include Ruby code
- Using Rspec for Test Driven Development (TDD)
- Bootstrap elements and a responsive design should be added
- Storage and modification of files (similar to Evernote / Google Docs)
- Create a secure user login system
- Heroku will be used to launch the project (live server)
- Uploading custom images to social media applications (Tumblr, Instagram, iMDB)
- 5-Star Rating Methodologies (iMDB-like social-centric apps)
- Using Categories to Sort and Filter
- Experienced with Git and Github
- Design is stunning (using Sass, a little bootstrap, jQuery libraries)
Syllabus:-
Quick Intro -- Please Watch.
- Why Rails is so popular and easy to learn
- Adding Stylesheets to the Application
- Sublime Text Giveaway
- Quick Intro - Ruby Basics
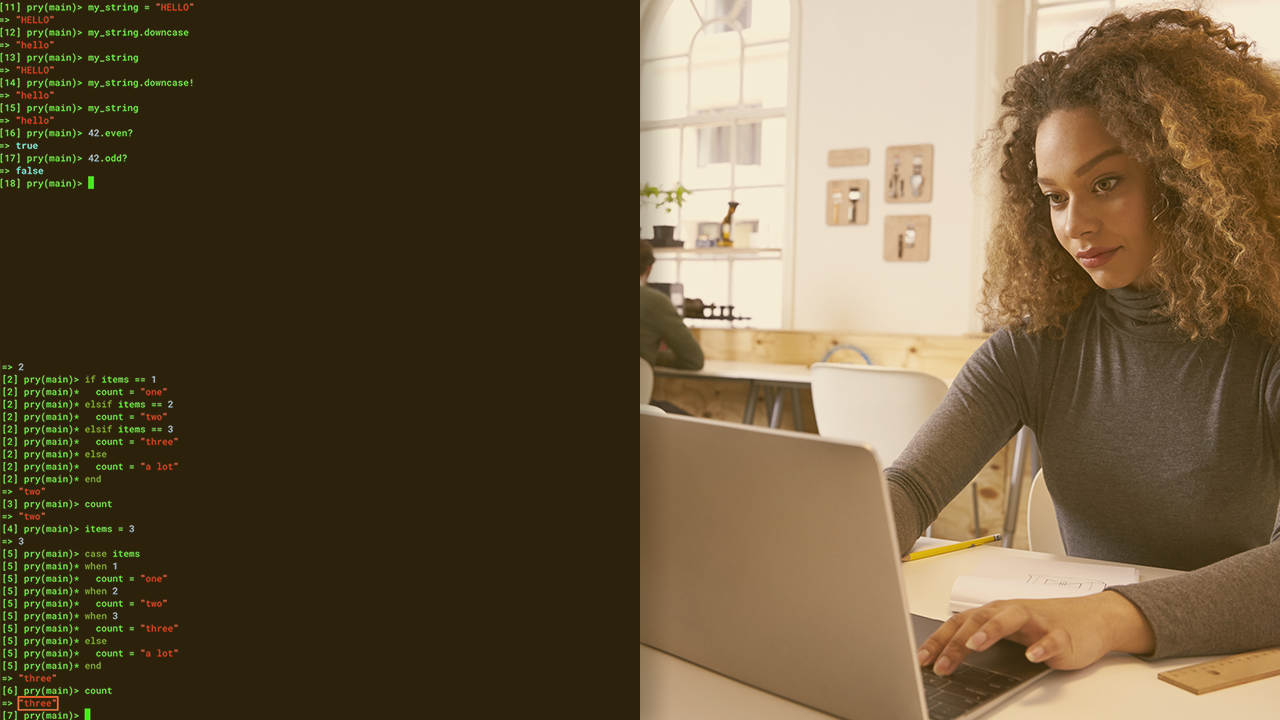
- Using iRB -- Interactive Ruby Shell (IRB or irb)
- Numbers in Ruby
- Strings in Ruby
- Booleans in Ruby
- Arrays in Ruby
- Symbols in Ruby
- Hashes in Ruby
- Variables in Ruby
- Methods in Ruby
- Conditionals in Ruby
- Practice Round 1 - Rails Setup, Getting Familiar with Tools
- Practice Round 2- Rails Setup, Getting Familiar with Tools
- (MVC) Model - View - Controller
- Welcome to FileCabinet - Introduction
- Launch FileCabinet & create static landing page
- FileCabinet - Doc Controller, Model and more routes
- FileCabinet - First View File for Doc Model
- FileCabinet - Display single and all documents
- FileCabinet - Edit/Update & Destroy Documents
- FileCabinet - User Model w/ Associations
- FileCabinet -- Document restrictions (visible only to creator) & Styleeshets
- FileCabinet - Styling and Navigation
- FileCabinet - Document Index Page Styling
- FileCabinet - Document Show Page Styling
- Welcome Tumblr - Introduction
- Tumblr - Create Post Model, Controller
- Tumblr - Ability to Create and Show Posts
- Tumblr - Display all Posts in Sequence
- Tumblr - Navigation, Styling and Structure of Application
- Tumblr - Add Validation to Posts (i.e set post parameters)
- Tumblr- Edit and Delete Post Functionality (Complete CRUD)
- Tumblr - Add Comments to Posts Page
- Tumblr - Delete Function for Comments
- Tumblr - Comments & Post dependency
- Tumblr - Static Page
- Tumblr - Add Users to App
- Tumblr - User Restrictions
- Tumblr - Congrats - Closing Message